Risoluzione, dimensione, ppi, dpi...facciamo chiarezza
In questo articolo parlerò di un tema legato alla fotografia digitale che spesso è fonte di grande confusione: la differenza tra ppi, dpi e tutto quanto riguarda la dimensione e la risoluzione di una immagine, sia in formato digitale che in stampa. Purtroppo, a causa sia di un utilizzo errato della terminologia che di una comprensione approssimativa dell'argomento, sono a volte gli stessi professionisti a dare spiegazioni sbagliate e scrivere sui loro siti e blog articoli pieni zeppi di imprecisioni...quindi fate sempre attenzione e verificate le fonti che trovate in rete! :)
In particolare, segnate immediatamente come fonti inaffidabili quelle che riportano frasi come:
"per il web bisogna salvare i file a 72 dpi"
"un file digitale salvato a 72 dpi è molto più leggero dello stesso file salvato a 300 dpi "
e così via
Come vedremo nell'articolo, oltre a utilizzare termini inappropriati riportano informazioni prive di senso e anzi fuorvianti.
Iniziamo con la definizione corretta dei due termini ppi e dpi:
ppi (a volte scritto PPI, tutto maiuscolo) è un acronimo, dall'inglese "pixels per inch", cioè pixel per pollice. Indica quindi una risoluzione, il numero di pixel per pollice. Per farla breve...questo numero ha senso quando l'immagine è destinata alla stampa e quindi i pollici sono pollici reali, misurati sul supporto di stampa, mentre non indica nulla finché il file resta digitale e viene caricato su un sito web, un social ecc.
dpi è un altro acronimo e sta per "dots per inch", cioè punti per pollice, e si riferisce solo e soltanto ai punti (goccioline) di inchiostro depositati sul supporto di stampa dalla stampante, ovvero indica la risoluzione di stampa
Spesso i termini vengono confusi, addirittura diversi laboratori di stampa online riportano tra le caratteristiche richieste dei file un determinato valore di dpi al posto di ppi. Questo forse è dovuto al fatto che la parola "dots", cioè punti, viene intesa come pixel, ma non ha importanza, quello che conta è sapere che quando si lavora in Photoshop o software simili e si prepara il file per la stampa si ha il controllo SOLO sui ppi. La risoluzione di stampa verrà impostata poi dallo stampatore. I due valori sono indipendenti l'uno dall'altro, e non vanno confusi.
1 - I ppi (pixels per inch)
Prima di tutto, occorre distinguere tra ppi di un dispositivo di visualizzazione e ppi di un file digitale.
1a - I ppi come risoluzione di un display
In un dispositivo di visualizzazione, come può essere il monitor del PC, il display di un tablet o lo schermo del nostro telefonino, il valore ppi indica la densità di pixel che caratterizza fisicamente il display. Un display è costituito da un reticolo di pixel, distribuiti uniformemente in orizzontale e in verticale. Per essere precisi si dovrebbe parlare infatti di "pixel per pollice lineare" cioè il numero di pixel contenuti in un pollice misurato sullo schermo procedendo in orizzontale o in verticale, secondo una riga o una colonna di questo reticolo. Una risoluzione di 100 ppi vuol dire ad esempio che in un pollice REALE misurato con un righello sul display (1 pollice equivale a 2,54 cm) sono contenuti 100 pixel. Ogni schermo ovviamente ha una sua risoluzione in ppi, a seconda della sua tecnologia costruttiva. Più questo valore è alto, più il display è definito e (a parità di dimensioni dello schermo) i pixel sono piccoli.
Solitamente quando vengono date le specifiche tecniche di un monitor (pensiamo ai volantini delle catene di elettronica) non si fa però riferimento al valore ppi, ma alla risoluzione del monitor fornita come numero di pixel presenti sul lato orizzontale per numero di pixel sul lato verticale. Ad esempio:
1280 x 720 ("risoluzione HD")
1920 x 1080 ("risoluzione Full HD")
3820 x 2160 ("risoluzione 4K")
Ma allora la risoluzione in ppi e questa risoluzione del monitor data in numero di pixel indicano la stessa cosa? Sì! Perché un display ha delle DIMENSIONI FISICHE BEN DEFINITE, e questo consente di passare con un facile conto da un valore all'altro, essendo i due numeri strettamente correlati. Senza conoscere le dimensioni fisiche invece avrei due dati non confrontabili: una risoluzione di 1280 x 720 su un monitor da 13'' determinerà un valore ppi decisamente più alto che una risoluzione di 1280 x 720 su un monitor da 50"; allo stesso modo una risoluzione di 300 ppi corrisponderà a una diversa risoluzione in pixel a seconda delle dimensioni del display. Dovrebbero essere tutti concetti molto intuitivi.
Come facciamo a calcolare il valore ppi del nostro monitor conoscendone la risoluzione in pixel?
- misuriamo con un righello la lunghezza del lato orizzontale del display in cm
- convertiamola in pollici dividendo il valore ottenuto per 2,54
- dividiamo il numero di pixel orizzontali della risoluzione del nostro monitor (cioè 1280, 1920 o quello che è) per questa misura del display in pollici
Il numero ottenuto è esattamente la risoluzione in ppi del nostro monitor, non a caso è stata trovata dividendo un numero di pixel per un valore in pollici: numero di pixel per pollice appunto, l'unità di misura quadra perfettamente. In certi casi, ma più che altro per motivi di marketing, tra le caratteristiche tecniche del display viene riportato anche questo valore, come accade ad esempio per il Retina Display di Apple che nelle ultime evoluzioni ha raggiunto una risoluzione di 401 ppi.
Per lo schermo del PC portatile su cui sto lavorando si ha:
larghezza = 29,4 cm = 11,57 pollici (29,4/2,54)
risoluzione = 1920 px x 1080 px
Calcolando quindi 1920 pixel/11,57 pollici e arrotondando trovo un valore di 166 pixel per pollice, quindi 166 ppi. Per verifica, facciamo lo stesso "in verticale". L'altezza del display è pari a 16,6 cm, vale a dire 6,5 pollici. Facendo 1080/6,5 si ottiene nuovamente 166, come ci si aspettava. Quindi posso dire indifferentemente che il monitor del mio portatile (che ha una diagonale di 13'') ha una risoluzione di 1920 x 1080 pixel o una risoluzione di 166 ppi.
Dividendo invece la larghezza del display, cioè 29,4 cm, per 1920, trovo la dimensione FISICA dei pixel del mio monitor: il risultato è circa 0,015 cm, quindi tutti i pixel del mio monitor sono alti e larghi 0,015 cm.
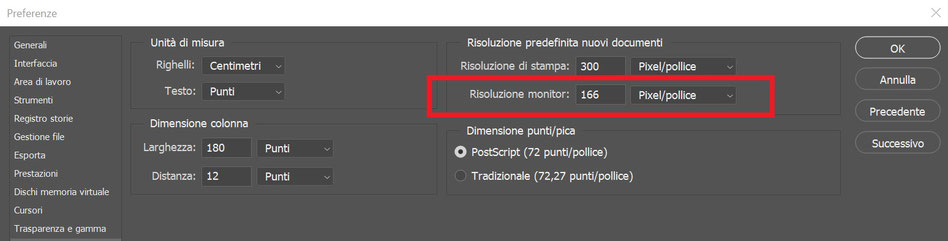
Se avete fatto anche voi il conto per il vostro monitor non avete perso tempo, ma avete trovato un valore che vi risulterà molto utile quando lavorerete in Photoshop e preparerete i file per la stampa. Selezionate dal menù la voce Modifica -> Preferenze -> Unità di misura e righelli

Si aprirà questa schermata, dove l'unica cosa che ci interessa è il valore Risoluzione monitor:

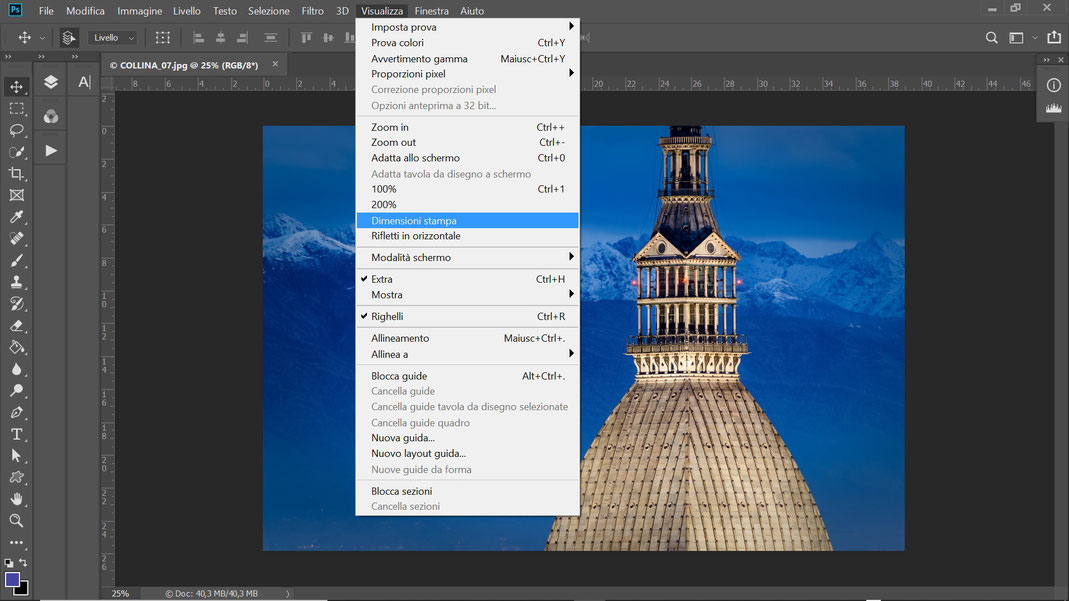
Inserite il valore di ppi che avete calcolato e cliccate su OK. Cosa è stato fatto? D'ora in poi ci sarà coerenza tra le unità di misura utilizzate in Photoshop, quando visualizzate un'immagine nelle dimensioni di stampa, e quelle reali. Per questa visualizzazione, selezionate la voce Dimensioni stampa dal menù Visualizza

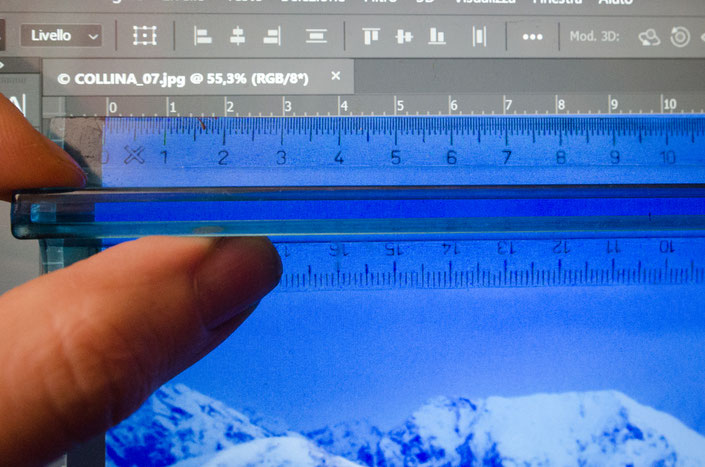
Ora prendete un righello e avvicinatelo al monitor, in corrispondenza del righello di Photoshop: se avete fatto tutti i conti giusti, un centimetro del righello di Photoshop corrisponderà ESATTAMENTE ad un centimetro reale. Qui sotto potete vedere la mia verifica...tutto quadra perfettamente.

Questo è molto comodo sia per farsi un'idea dell'aspetto finale della foto su cui stiamo lavorando che per mille altre ragioni. Ad esempio, se siamo soliti inserire la nostra firma sulle stampe che realizziamo, con la visualizzazione in dimensioni di stampa possiamo regolarne le dimensioni nel modo corretto, così che sia leggibile ma non risulti troppo grande in proporzione alla stampa. A seconda delle dimensioni del nostro monitor, saremo in grado di visualizzare interamente, alle dimensioni reali, un foglio A4, o un A3 ecc...anche questo potrebbe avere la sua utilità se ad esempio stiamo preparando della grafica con testo e immagini specifica per questi formati di stampa.
1b - Modalità di visualizzazione in Photoshop
Prima di andare avanti, è opportuno accennare alle due principali modalità di visualizzazione in Photoshop (selezionabili entrambe nel menù Visualizza), che saranno utili nel seguito:
- la prima l'abbiamo appena vista, è la visualizzazione Dimensioni stampa, che mostra l'immagine con le esatte dimensioni che avrà in stampa. Come si impostano le dimensioni di stampa di una immagine digitale? Lo vedremo tra poco
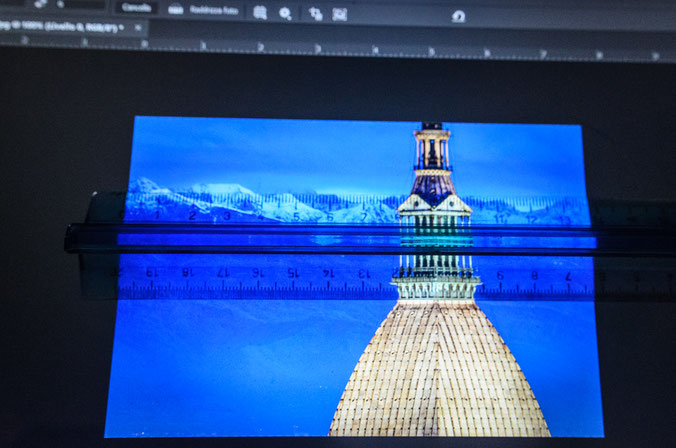
- la seconda è la visualizzazione 100%, che fa corrispondere 1 pixel dell'immagine digitale a 1 pixel fisico del display. Facciamo un esempio. Prendo una mia foto di Torino che ha una dimensione di 900x600 pixel. Abbiamo detto che sul mio monitor 1 pixel è largo 0,015 cm giusto? Allora con la visualizzazione al 100% il lato di 900 pixel dovrebbe essere largo 900*0,015 cm cioè circa 13,8 cm. Verifichiamo:

I conti tornano perfettamente! Quindi con la visualizzazione al 100% qualsiasi immagine con il lato orizzontale di 900 pixel verrà visualizzata, SUL MIO MONITOR, con una larghezza pari a 13,8 cm. La stessa foto vista al 100% su un display delle stesse dimensioni ma caratterizzato da un valore ppi più elevato apparirà più piccola, perchè più piccoli saranno i pixel fisici del display. Se il valore fosse pari a 900 ppi esatti, la foto sopra vista al 100% risulterebbe un piccolo rettangolino con la base larga esattamente 1 pollice.
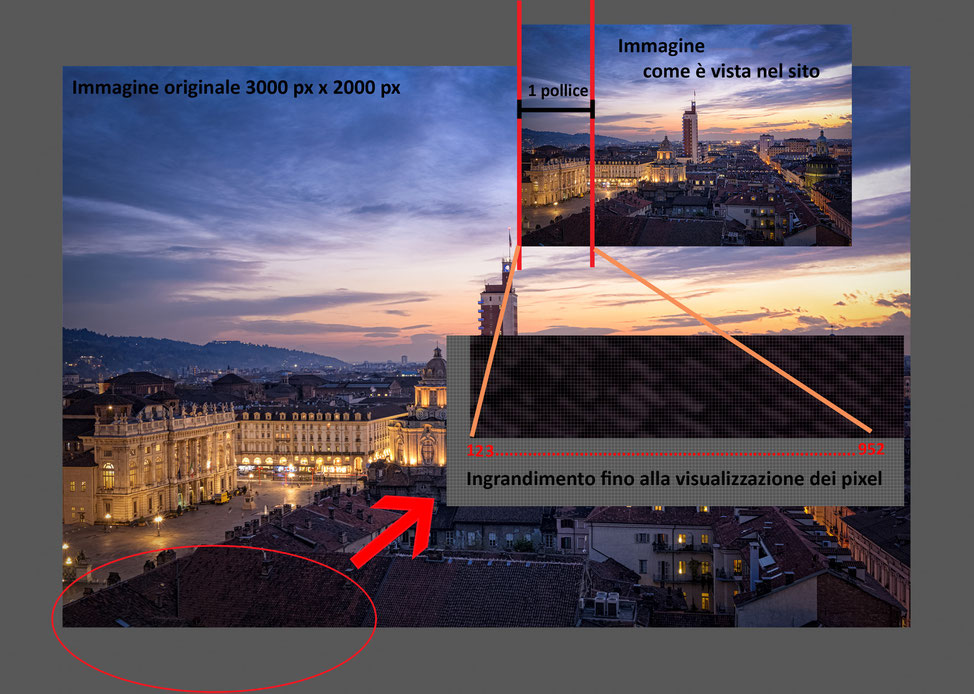
Un'ultima osservazione. In qualsiasi modalità di visualizzazione ci troviamo, se continuiamo a zoomare sulla foto a un certo punto arriveremo alla visualizzazione dei pixel che la compongono:

Questo tipo di visualizzazione (corrispondente ad un fattore zoom del 1000%) potrebbe in realtà generare un po' di confusione: è un ingrandimento al livello dei pixel della foto ma ovviamente ogni quadratino-pixel è rappresentato tramite interpolazione da decine di pixel fisici del monitor. Soltanto nella visualizzazione al 100% ogni pixel del monitor riproduce il colore del pixel corrispondente della foto. In generale però, quando guardiamo delle foto sul PC o navighiamo in internet o guardiamo un documento con immagini non stiamo mai usando la visualizzazione al 100%, i pixel delle immagini verranno sempre interpolati:
- se siamo ad un fattore di zoom maggiore del 100%, l'algoritmo di interpolazione distribuirà l'informazione sul colore di un pixel della foto su più pixel del monitor (proprio come avviene per la rappresentazione dei pixel mostrata nell'immagine qui sopra)
- se siamo ad un fattore minore del 100%, l'algoritmo di interpolazione farà in modo che ogni pixel del monitor rappresenti con una certa approssimazione una media dell'informazione sul colore di più pixel della foto
1c - I ppi come risoluzione di una immagine digitale
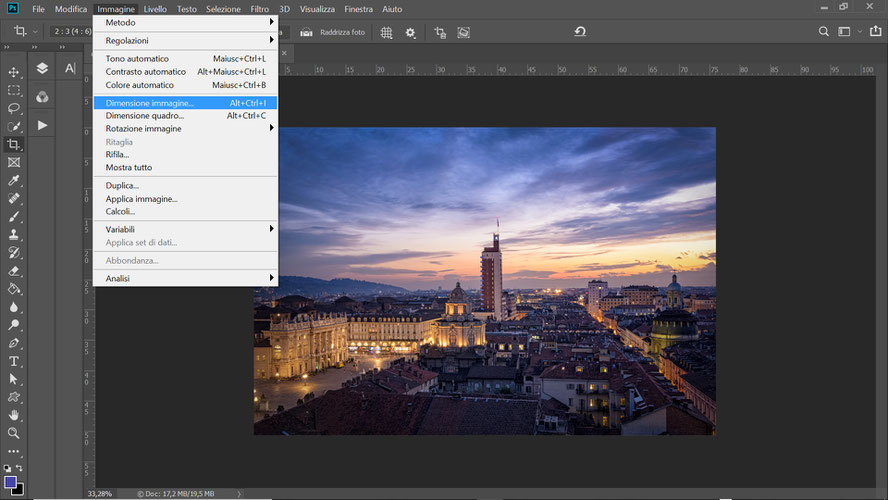
Ci avviciniamo finalmente alla parte centrale del discorso. Utilizziamo un'altra foto, di dimensioni 3000 pixel x 2000 pixel. Selezioniamo lo strumento che utilizzeremo per tutto il resto dell'articolo, vale a dire Dimensione immagine...dal menù Immagine in Photoshop.

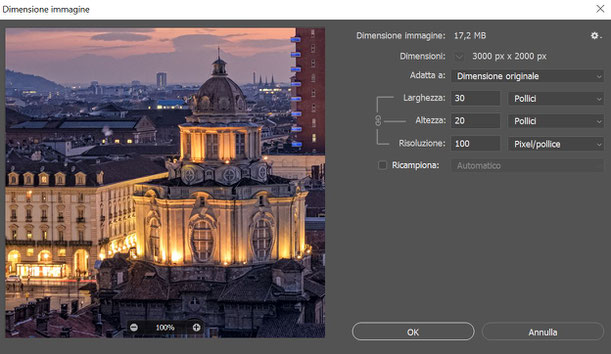
Si aprirà questa schermata:

E' fondamentale conoscere il significato di tutti i comandi disponibili:
Dimensione immagine indica semplicemente il peso in MB del file. Se il nostro file è in formato JPEG, potrebbe stupire trovare qui un valore molto più grande rispetto a quello mostrato ad esempio in Gestione risorse di Windows. Questo avviene perchè il JPEG come noto è un formato compresso: in Gestione risorse troviamo le dimensioni del file compresso, mentre quando lo apriamo in PS stiamo lavorando sul file decompresso. Questo dettaglio comunque non è importante ai fini dell'articolo
Dimensioni indica le dimensioni dell'immagine in pixel, quindi numero di pixel orizzontali per numero di pixel verticali
Adatta a non ci interessa, non è di alcuna utilità
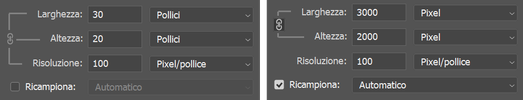
Nelle caselle Larghezza e Altezza si possono inserire i relativi valori secondo diverse unità di misura (pixel, pollici, centimetri...). Subito a sinistra troviamo il simbolo di una catena: se è attivo vincola i due valori in modo da mantenere le proporzioni della foto, se è disattivo i due valori possono essere modificati uno indipendentemente dall'altro. Osserviamo però una cosa: se la casella Ricampiona non è selezionata, il vincolo include anche la casella Risoluzione, e non può essere disattivato; se Ricampiona è attiva, il vincolo riguarda solo Larghezza e Altezza e può essere abilitato o disabilitato. Il motivo sarà chiaro poco più avanti.

Nella casella Risoluzione troviamo finalmente il valore che ci interessa, i ppi, pixel per pollice, che questa volta si riferisce però all'immagine digitale su cui stiamo lavorando. Non c'entra nulla con la risoluzione in ppi del monitor che abbiamo visto prima. A destra possiamo scegliere di utilizzare in alternativa i pixel per centimetro, ma evitiamo di farlo per evitare ulteriore confusione
L'ultima opzione in fondo è Ricampiona, che se selezionata modifica la dimensione dell'immagine, aggiungendo pixel se la ingrandiamo o eliminando pixel se la rimpiccioliamo. L'algoritmo attraverso il quale viene effettuata questa aggiunta/rimozione di pixel si chiama interpolazione. Nel menu a tendina di fianco a Ricampiona possiamo selezionare l'algoritmo di interpolazione che desideriamo. Per la loro descrizione accurata consiglio di consultare la guida di Photoshop, ma come si può vedere ce ne sono alcuni più adatti all'ingrandimento e altri alla riduzione
Passati in rassegna tutti i comandi disponibili, procediamo con la discussione. Si hanno due situazioni possibili:
- primo caso: casella Ricampiona deselezionata
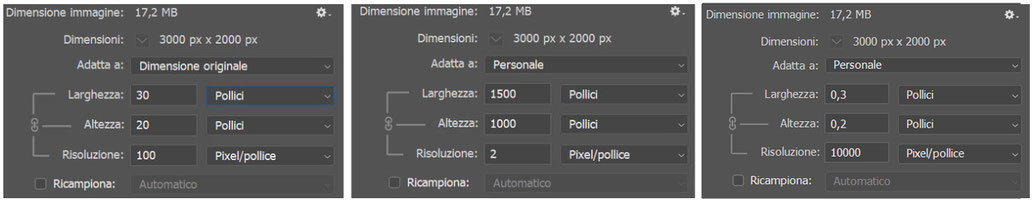
Partiamo da questa situazione iniziale:

Il discorso è molto semplice: senza ricampionamento, qualsiasi modifica apportata ai valori di Larghezza, Altezza e Risoluzione (quindi ppi) non modifica di una virgola il file originale, perchè il numero i pixel di cui è costituito non cambia (non a caso, tra le opzioni selezionabili per l'unità di misura di Larghezza e Altezza adesso la voce Pixel è spenta). Possiamo verificarlo immediatamente: inserendo ad esempio nella casella Risoluzione dei valori qualsiasi, anche molto grandi o molto piccoli, il valore in alto Dimensione immagine (in MB) non cambia. Se modifichiamo qualche valore e salviamo il file, non stiamo creando nient'altro che una sua copia identica:

Osserviamo subito che se il numero di pixel totali non cambia, i valori Larghezza, Altezza e Risoluzione sono per forza di cose legati uno all'altro, non possiamo impostarli a piacimento: ppi e pollici sono infatti legati dalla formula ppi = pixel/pollici, cambiando un valore cambia di conseguenza anche l'altro. Anche il simbolo della catena che vincola i valori di Larghezza e Altezza non è cliccabile: se il numero di pixel resta fisso a 3000 x 2000, il formato della foto sarà sempre 3:2, quindi Larghezza e Altezza non si possono svincolare.
Se in Photoshop visualizziamo al 100% questa foto dopo aver modificato il valore ppi, la vedremo a monitor sempre con le stesse dimensioni, perchè il numero totale di pixel è sempre lo stesso. Provare per credere! Se il lato orizzontale è fisso a 3000 px, questi 3000 px saranno infatti rappresentati con 3000 px del monitor.
Se invece visualizziamo in dimensioni di stampa le tre versioni della foto con diverso valore di ppi, ritroveremo le corrispondenti misure mostrate nelle tre schermate qui sopra: un valore di 2 ppi vuol dire che in un pollice misurato sul monitor (quindi un pollice reale) saranno visualizzati solo due pixel, quindi l'immagine complessiva sarà molto grande: come riportato sopra, 1500 pollici x 1000 pollici. Se viceversa impostiamo un valore di ppi elevatissimo come 10000, in ogni pollice misurato sul monitor andranno a finire ben 10000 pixel della foto, quindi l'immagine risulterà estremamente piccola: 0,3 pollici x 0,2 pollici.
In pratica, se modifichiamo il valore ppi senza ricampionare, quello che abbiamo appena visto è l'unica cosa che stiamo facendo: stiamo soltanto inserendo nel file un'istruzione di visualizzazione.
Ora chiediamoci: questa istruzione può essere utile?
Se l'immagine non è destinata alla stampa ma rimarrà in formato digitale, e quindi sarà inserita in un sito web, in un blog, postata su un social, o semplicemente vista su un monitor, la risposta è: assolutamente no. In questi casi il concetto stesso di ppi viene a perdere un po' di significato, perchè è strettamente legato al dispositivo di visualizzazione. Quando l'immagine sarà visualizzata su un display, le sue dimensioni in pollici saranno legate alle caratteristiche del display stesso, e ad eventuali impostazioni del software o browser su cui la stiamo vedendo.
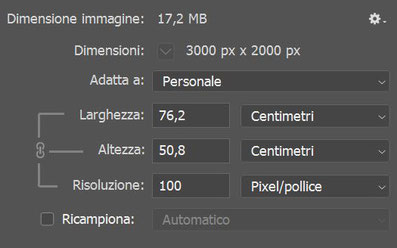
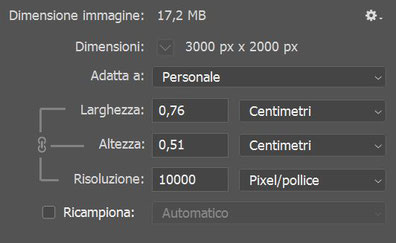
Qui sotto ho caricato le tre versioni salvate a 2 ppi, 100 ppi e 10.000 ppi dell'immagine di partenza (ricordiamo, di dimensioni 3000 px x 2000 px):






Non notate alcuna differenza vero? Le immagini appaiono assolutamente identiche...e non c'è da stupirsi dato che sono esattamente lo stesso file! Sul mio portatile le vedo larghe circa 8cm: significa che i 3000px, pari alla dimensione orizzontale di tutte e tre le immagini, verranno distribuiti uniformemente lungo questi 8cm, equivalenti a 3,15 pollici, e la risoluzione risultante sarà 3000/3,15 cioè circa 952 ppi, indipendentemente dalla risoluzione originale in ppi dei 3 file. I valori di 2, 100, 10000 ppi vengono quindi totalmente ignorati.Questo valore di 952ppi è da intendersi quindi come "un tratto orizzontale o verticale lungo esattamente 1 pollice (reale) delle foto qui sopra, SUL MIO MONITOR, riproduce l'informazione contenuta nei 952 pixel corrispondenti a quel tratto nel file originale". Nell'immagine qui sotto è rappresentato graficamente questo concetto:

In definitiva: la convinzione che si debbano preparare i file per il web a 72 ppi, per quanto sia diffusa, non ha senso. Se vogliamo rendere un file "più leggero" per un sito web l'unico modo per farlo è diminuirne le dimensioni, quindi ricampionando. Ad esempio, un file di 3000 px x 2000 px può essere ridotto a 1200 px x 800 px.
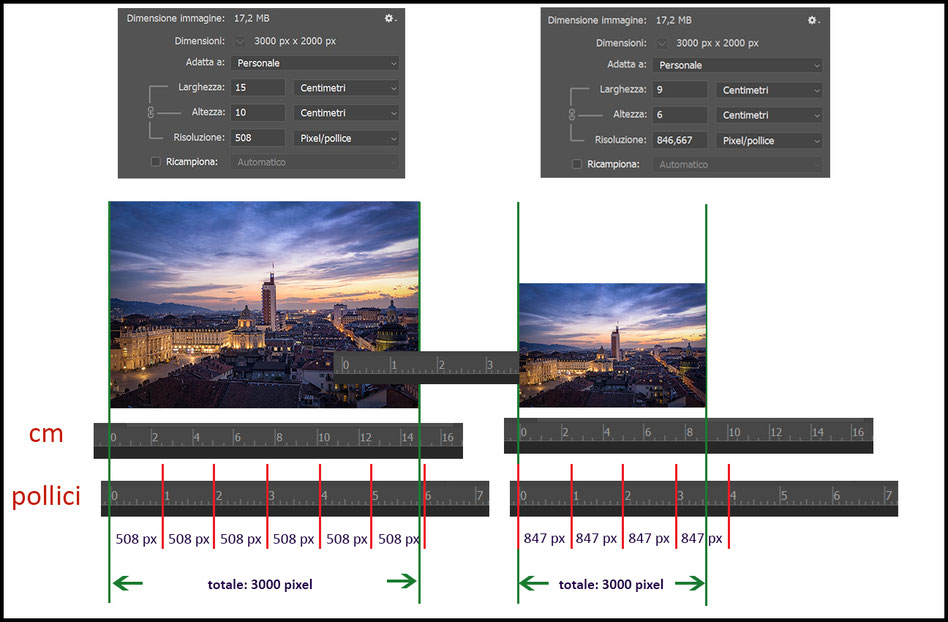
E se invece la nostra foto è destinata alla stampa, i numeri che leggiamo nella schermata "Dimensione Immagine" (sempre senza ricampionare) hanno qualche utilità? In questo caso sì! I valori di Larghezza e Altezza rappresentano ora le dimensioni fisiche di una stampa, quindi dimensioni reali, univoche. Il valore ppi indicherà l'effettivo numero di pixel dell'immagine che andranno a finire in un tratto orizzontale o verticale della stampa ampio esattamente un pollice. Osserviamo ad esempio l'immagine seguente, che si suppone rappresenti un foglio di carta con la nostra foto stampata a sinistra nel formato 15 cm x 10 cm e a destra nel formato 9 cm x 6 cm

La dimensione dell'immagine è sempre 3000 px x 2000 px. Come si può osservare, la foto stampata più grande, a sinistra, è caratterizzata da un valore ppi più piccolo, perchè con 3000 pixel orizzontali dobbiamo coprire una larghezza maggiore (15 cm), e infatti risulta ppi=508 per la prima foto e ppi=847 per la seconda.
Vediamo quindi quali informazioni possiamo ricavare modificando i valori nella schermata Dimensione Immagine:
- se cambiamo la Larghezza (quindi di conseguenza l' Altezza) impostandola alle dimensioni di stampa che ci interessano, nella casella ppi troveremo la risoluzione del file riferita a quelle dimensioni di stampa. Facciamo un esempio. Selezioniamo intanto come unità di misura di Larghezza/Altezza i cm, che a noi sono sicuramente più familiari dei pollici. Supponiamo di voler realizzare una stampa 60 cm x 40 cm di questa foto:

Otteniamo una Risoluzione di 127 ppi. Quindi per una stampa 60 cm x 40 cm, la dimensione di 3000px x 2000px della nostra immagine permetterà di mandarla in stampa a una risoluzione massima di 127 ppi. Se ad esempio il laboratorio di stampa richiede in input un file di almeno 300ppi, sappiamo che la nostra foto non è grande abbastanza: ci vorrebbe uno scatto realizzato con una fotocamera di maggiore risoluzione (più Megapixel). L'alternativa è ricampionare, cioè aggiungere artificialmente pixel alla nostra immagine per poter raggiungere il valore di 300 ppi.
- se invece modifichiamo direttamente il valore ppi, ricaviamo le dimensioni massime di stampa ottenibili con la risoluzione ppi inserita. Proviamo quindi a inserire il valore di 300 ppi per la nostra foto di 3000 px x 2000 px:

Risulta che la massima dimensione di stampa che possiamo realizzare a 300 ppi con il nostro file è di 25,4 cm x 16,93 cm. E' esattamente in questo modo che vengono realizzate le tabelle che riportano le dimensioni massime di stampa (consigliate) in relazione alla dimensione in pixel della foto.
Per riassumere: modificando i valori presenti nella schermata Dimensione Immagine, senza ricampionare, ricaviamo alcune informazioni utili se il file è destinato alla stampa, mentre se il file rimane in formato digitale questa schermata è perfettamente inutile. In ogni caso, finché non selezioniamo la casella Ricampiona non stiamo apportando alcuna modifica al file.
- secondo caso: casella Ricampiona selezionata
Alla luce di quanto si è visto, ciò che succede selezionando la casella Ricampiona dovrebbe risultare di comprensione immediata. Il ricampionamento permette di aggiungere o eliminare artificialmente dei pixel dell'immagine. Queste operazioni avvengono tramite diversi algoritmi, alcuni più adatti a uno o all'altro caso.
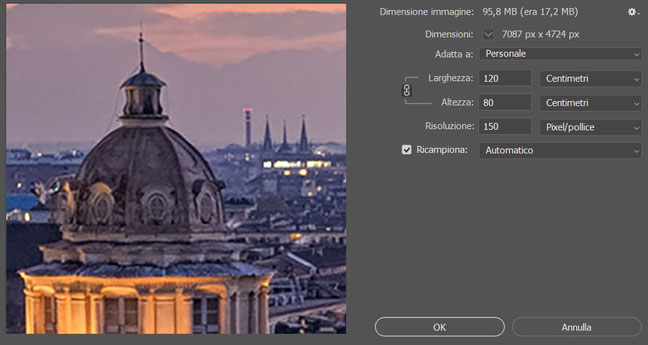
Aggiungere pixel serve ad esempio per poter raggiungere la risoluzione ppi consigliata dal laboratorio di stampa. Riprendiamo la nostra immagine da 3000px x 2000px e immaginiamo di volerla stampare nel formato 120cm x 80cm, con risoluzione richiesta di 150ppi.

Senza ricampionare, avremmo una risoluzione di appena 63,5 ppi, decisamente scarsa. Selezioniamo quindi Ricampiona e inseriamo il valore di 150 ppi nella casella apposita:

Possiamo subito vedere come le dimensioni dell'immagine in pixel siano aumentate: 7087 px x 4724 px! Di conseguenza anche il peso in MB del file è cresciuto: 95,8 MB. In questo modo ci siamo assicurati che ad ogni pollice lineare della stampa corrispondano 150 pixel della foto. Ovviamente questa operazione causa una certa perdita di qualità, immediatamente visibile dall'anteprima a monitor. Ma a meno di ricampionamenti esagerati la qualità finale della stampa dovrebbe risultare comunque molto buona (in realtà qui entrano in gioco anche altri fattori come la distanza di visione, che però esulano dagli scopi di questo articolo). Analogamente, è possibile ridurre la dimensione di un file per renderlo più leggero e caricarlo ad esempio su un sito web.
Si osservi tra l'altro che quando si ricampiona è possibile disattivare il vincolo tra Larghezza e Altezza, che possono così essere modificate una indipendentemente dall'altra, cambiando le proporzioni dell'immagine (anche se per ovvi motivi questa possibilità è di scarsa utilità).
2 - I dpi (dots per inch)
Come è già stato detto, i dpi indicano la risoluzione di stampa, vale a dire il numero di goccioline di inchiostro che la stampante è in grado di depositare su una linea lunga un pollice. Si tratta quindi di una vera e propria densità fisica. Ai fini di questo articolo non occorre sapere molto di più. E' importante però sottolineare nuovamente come non ci sia alcun legame tra ppi e dpi. Per capirlo basta un esempio semplicissimo.
Si potrebbe mandare in stampa nel formato 15 pollici x 10 pollici una foto di soli 150 px x 100 px (la risoluzione risulta quindi di appena 10 ppi). E' un'immagine che vista in visualizzazione di stampa in Photoshop risulterà sgranatissima. Però nulla mi vieta di stampare questa foto con una risoluzione di 1440 dpi, molto elevata: vorrà dire che la stampante riprodurrà molto fedelmente la mia immagine sgranata! Oppure potrei stamparla a 100 dpi, ottenendo una stampa di scarsa qualità di una foto già poco definita in partenza. Allo stesso modo, potrei partire da una foto di dimensioni 4500 px x 3000 px (quindi, per una stampa 15 x 10, un valore di 300 ppi), molto definita, e stamparla con una risoluzione in dpi molto elevata o molto scarsa. I DUE VALORI PPI E DPI SONO COMPLETAMENTE INDIPENDENTI.
Se ti è piaciuto questo articolo, lascia un commento qui sotto!

Marco Saracco (giovedì, 06 marzo 2025 01:45)
Grazie mille Roberta
Roberta Vitali (mercoledì, 05 marzo 2025 10:53)
Articolo esaustivo e interessante, però veramente difficile da imparare! Grazie
paini manuel (sabato, 19 ottobre 2024 10:50)
articolo molto dettagliato e comprensibile, il linguaggio è perfetto. Descrizione dei ppi perfetta, super soddisfatto